Bootstrap: Is the Extra Help Worth it?
04 Oct 2023What is a User Interface (UI) Framework?
A UI framework is a collection of pre-built components, libraries, and design elements. These frameworks offer ready-to-use features like buttons, icons, forms, menus, cards, and layout templates. Some popular UI frameworks include Bootstrap, React, Angular, and Semantic-UI. There are various appeals to using UI frameworks:
- professional appearance to site/app
- nicely designed UI components
- speeds up the development process
- consistency across projects

Using Bootstrap
In my ICS 314 class (Software Engineering I), the first UI framework we were introduced to was Bootstrap 5. Bootstrap is a free and open-source CSS framework designed for developing responsive, mobile-first websites. To introduce the class to Bootstrap we were given three WODs (workout of the day). These assignments were intended to expose the class to the key features that the framework offered. So eventually we could create usable, responsive, and attractive web pages in a reasonable amount of time.
My experience with these WODs was, to be frank, quite complicated. I found learning Bootstrap to be very time-consuming and tedious, almost like learning a new programming language. However, with some experience using the framework, I started to appreciate the tools it provides me.
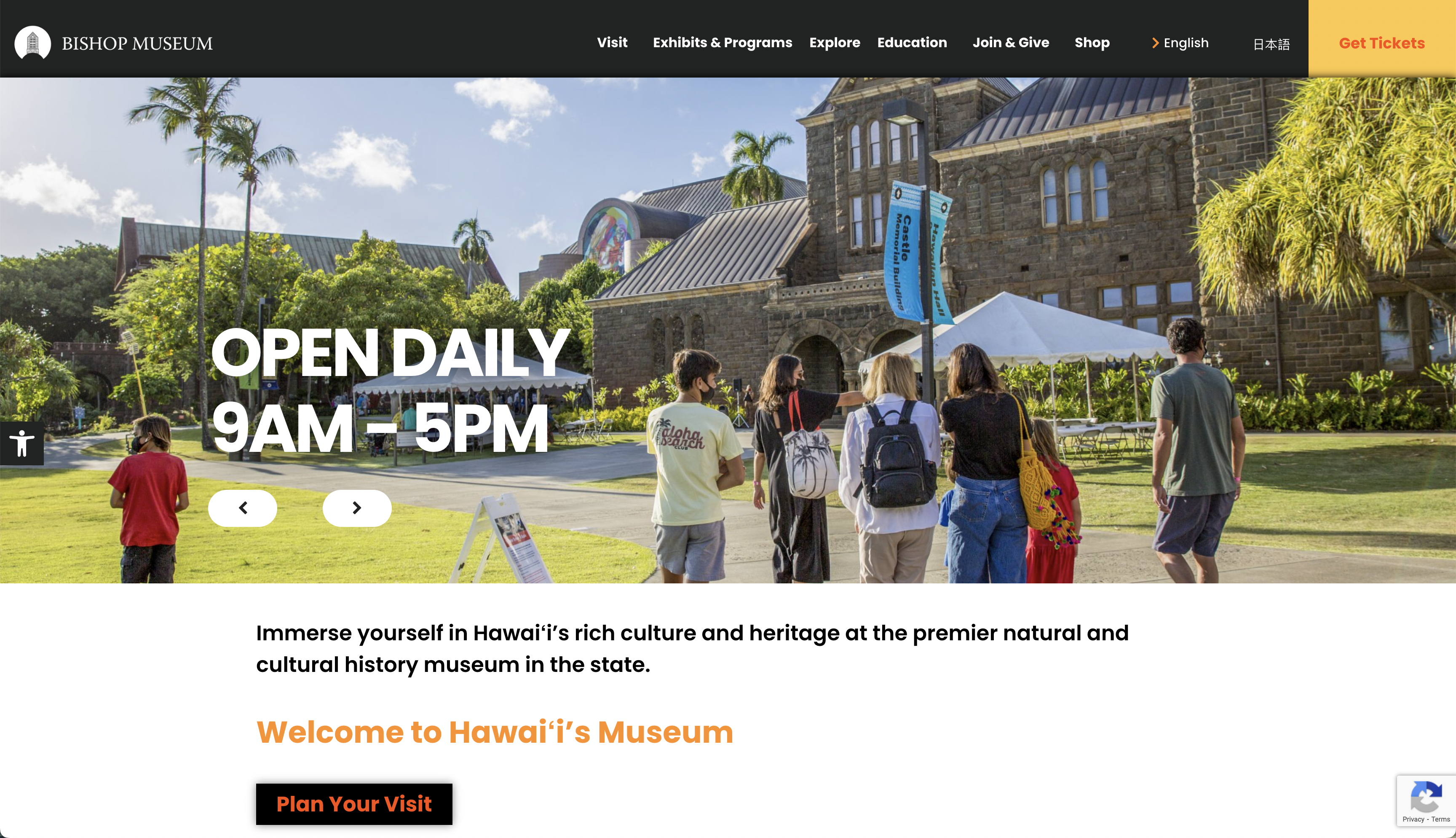
The first two WODs we were assigned required us to create web pages based on a set of parameters and a reference image. I found these exercises to be rather difficult initially as it was hard to get the layout of the page exactly correct. That said, I took more time than I wanted to during my first attempt at both WODs. However, after referencing some sample code, I was able to complete both WODs promptly. The third WOD asked us to choose a web page and re-create it to the best of our ability. For this assignment, I chose to reproduce the Bishop Museum’s website. Coming into this WOD, I won’t lie, was very intimidating. I was unsure if I could replicate the site’s layout and small details. But with focus and reference to the Bootstrap documentation, I was able to replicate it as best I could.
 Original Version
Original Version
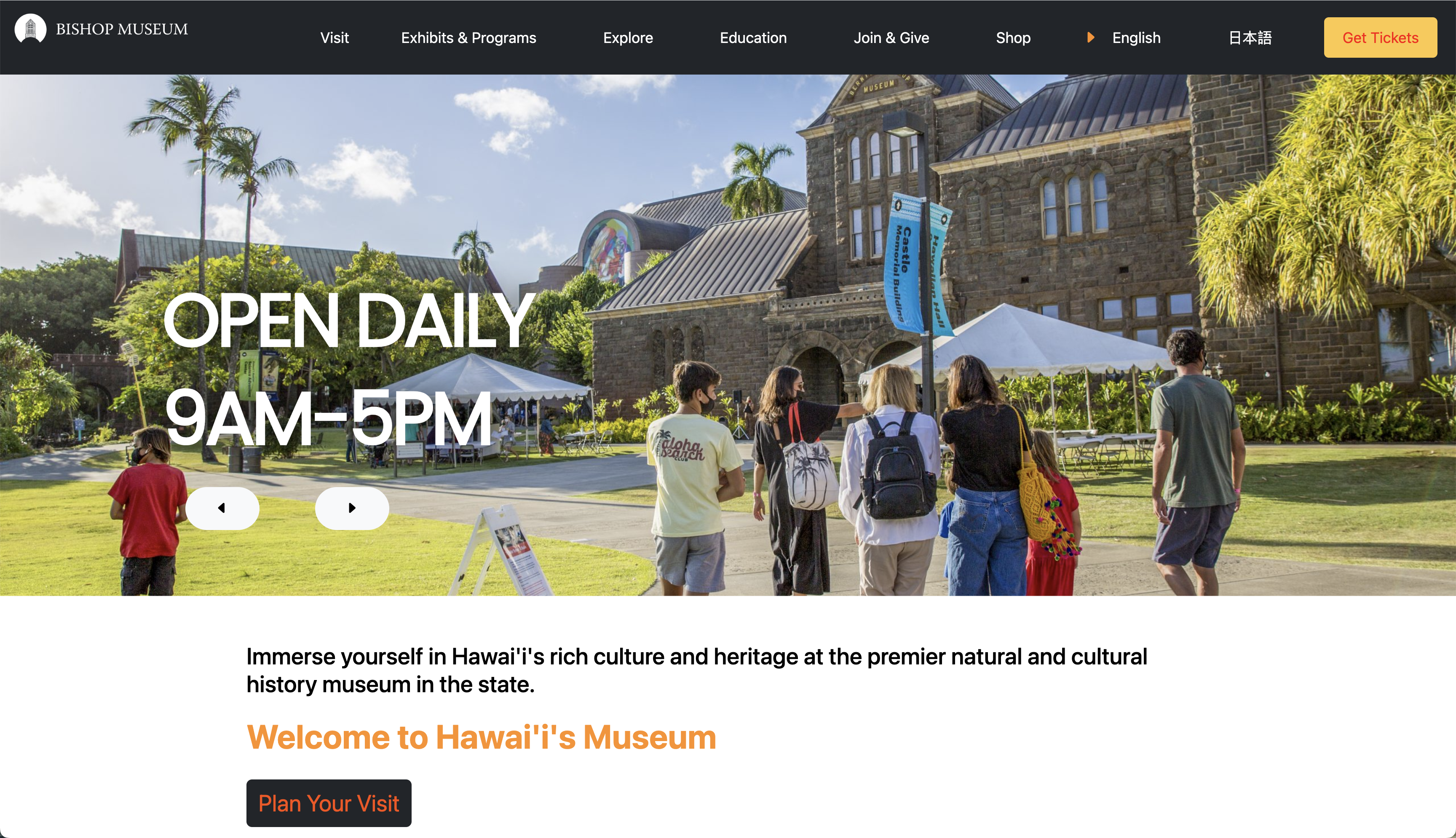
 Remake
Remake
After completing the third and final WOD, I am confident in my ability to implement various features and layouts. I am also thankful for what Bootstrap helps me create; I do not think I would have been able to create such a sophisticated web page without it.
Final Thoughts
I think that using a UI framework is very advantageous for beginner software developers. They provide you with tools to create complicated sites in a relatively short amount of time. With more practice, I think using a combination of your own CSS code with Bootstrap would be favorable. This way you can create sites with your own artistic vision efficiently.